Raspberry Piをキオスク化してみた
写真ダウンロードサイトにpixabayという素晴らしいサイトを見つけてしまった。ぱくたそと共にありがたいサイトの一つですね
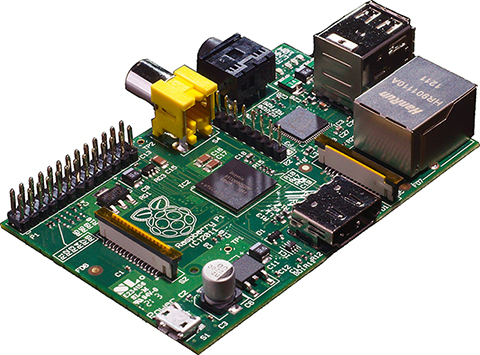
Raspberry Pi

技術系の話に敏感な人で知らない人はいないんじゃないかと思われるくらい浸透しているRaspberry Piですが、今のところ今すぐ買いたくなるようなメリットを感じられずに結局買っていませんでした。 なんかサーボモーターとかステッピングモーターをつないでいじっている友達は周りにいるのですが、あまりそういうことしないし(笑)
・・・
ひょんなことから、出欠管理の表(Webアプリ)を表示させておきたいという相談をされて、また既にその相談をしてきた友達がraspberry Piを持っていたことから、タイトルのようなことをするに至りました。
僕個人としてはRaspbianってベースはDebianなんだから、update-rc.dとかでテキトーに起動スクリプト書けばいいんじゃねーとか思っていたのですが、もっと簡単に出来る方法があったので、書きます。
(ちなみにDebianではもうupdate-rc.dで起動プロセスいじるのは非推奨らしいです。今はinsservだそうです。知らんかった)
最初の方針は、
- chromiumの起動スクリプト書く(chromiumというファイル名で保存)
- 書いたスクリプトを
/usr/init.d/配下に移動 &chmod 755 chromium sudo update-rc.d chromium Defaultsで登録- ついでにちゃんと登録されているか
sudo find /etc/ -name "*chromium"で確認
でおkだと思っていたのですが、まあとりあえずうまくいかないので(笑)
次にchromiumがsudo権限で動かないことを知らなくて、ググったとおりにchromiumの起動スクリプトを改変
(具体的には、起動スクリプトの最後らへんに書かれている、exec 〜 "$@"以下に --user-data-dirという記述を追加。詳しくは『chromium root実行』などでググるとすぐ出てきます)
をしたものの、やはりうまくいかない。これは困ったなwと思いながらその友達から
パン屋のサイトがめっちゃ簡単そうにやってたよ
と教えてくれたので、教えてもらったこのサイトを見てみると。。
まずパン屋では無いことがわかりましたね(笑)
という僕も最初勘違いして、パン屋に負けたのか。。としばらく凹んでましたけど。。
結論としてはXwindowSystem側のAutoStart設定を利用する形になります。
ホームディレクトリ配下に存在する.config内部のlxsession/LXDE/にautostartファイルを作成して、
その中にchromiumと書けば解決しました
ちなみにchromiumは全画面かつそのサイトしか表示できないキオスクモードが正式に存在し、コマンドラインから
chromium -kiosk
などとうつとキオスクモードになります。また更に
chromium -kiosk "表示したいサイトのアドレス"
とすればサイト指定で(設定で指定しなくても)キオスクモードを実行できます。既知の人からすれば何今更言ってんだよwwwって情報かもしれませんけど(笑)
Raspberry Piが欲しいかは以前として微妙なままですが、久しぶりによく知らないハードを触って楽しかったです
GPUコアに関して
前回コード書かずに終わったので今回はコードを書いて示しながら説明したいですね(希望)
ちなみに前回の話はこちら
CUDAコアに関して
GPUはSM(Streaming Multiprocessor)というのが内蔵されており、この中に
- 命令ユニット
- 演算器(ALU(Arithmetic Logic Unit)とか)
- レジスタ
- キャッシュ(シェアード・コンスタン・テクスチャメモリ)
が入っています。ちなみにTesla世代とFermi世代で相当構成が変わっているので、(FermiにはSMの外にL1, L2キャッシュがあるなど) 共通部分のみ記述しています。
さらにこのSMの下に、SP(Scalar Processor)と呼ばれる、ALUをまとめたものが存在します。
コードを書くにあたってBlockとThreadという概念も登場するのですが、後で説明します。
ここでTeslaK20のGPU情報を見てみましょう
--- General Information for device 0 --- Name: Tesla K20c Compute capability: 3.5 Clock rate: 705500 Device copy overlap: Enabled Kernel execution timeout : Disabled --- Memory Information for device 0 --- Total global mem: 5368512512 Total constant Mem: 65536 Max mem pitch: 2147483647 Texture Alignment: 512 --- MP Information for device 0 --- Multiprocessor count: 13 Shared mem per mp: 49152 Registers per mp: 65536 Threads in warp: 32 Max threads per block: 1024 Max thread dimensions: (1024, 1024, 64) Max grid dimensions: (2147483647, 65535, 65535)
この情報を見てみるとSMが13基あることがわかります。
そして見慣れないThreadとBlock, Gridが登場しました。(他にも見慣れない単語はたくさんあるのですが、とりあえず笑)
Thread
実際に計算を行う部分。つまりSPのことです
Block
Threadを束ねたもの。
Max threads per block: 1024と書かれているとおり、TeslaK20では1024個のThreadを1Blockとしています
Grid
Blockを束ねたものです
・・・
さっきの出力結果を見てみると、以下のような記述に疑問を持つと思われます。
Max thread dimensions: (1024, 1024, 64) Max grid dimensions: (2147483647, 65535, 65535)
なんでカンマで区切られているんだ??そしてdimensionsってなんだ??
dimensionという単語から推測出来る通り、これは次元を持ちます
(i)ならば一次元(i, j)ならば二次元(i, j, k)ならば三次元
という記述をすることが可能です。
計算したい内容によって次元数は変わりますし、処理内容によっては二次元・三次元を一次元のように書くことが可能です
さて、コードを示そうと思いましたが、書くのにめっちゃ疲れたので今日はもうやめますorz
正直文字だけでは非常にわかりにくいと思われるので、また作図して載せます
なんか文章ちゃんと書けなくなっていて焦っている話
ぱくたそ気軽にブログ用写真とかダウンロードできるから本当に便利。また今度寄付しよう
まあ大したことじゃありません。
久しぶりに文章書いたらちゃんとした文章書けなくなっているってはなし
僕の文章能力がTwitterとかに最適化されすぎているせいで、起承転結がある文章を書く能力が著しく衰えている気がする。
\(^o^)/
小学校の作文の課題今やったらちゃんと出来るか不安ですねw
・・・
ブログを書こう書こうと思いつつも、ここまでズルズルと書かずにきてしまったので、せっかく作ったこのブログはなるべく続けるようにしたいですね。三日坊主だけは絶対回避で。 みんなブログの書くネタとかってどうしているんですかね。ふと思いつた時にiPhoneのメモとかに残すんだろうか。なんか効果的な方法知っている人がいましたら教えて下さい。 といってもメールフォームとかないんでtwitterにメンション飛ばしてくれると嬉しいよ
HUGO自体がサイトジェネレーターなせいもあるんだけど、やっぱりシンプル過ぎてちょいちょい使いづらい部分もわかってきたな。。 開始2日目で何言ってんだって話なんですけど。またそれはもう少し使って、いい感じの対処法とか見つかってから書こうと思います
GPUのまとめ1
自分だけ研究室の中で違うことをしているので、EvernoteやQiitaの非公開に載せているけどちゃんと人の目に晒すものとしてまとめてみる。どうせそのうち卒研とかでまとめるわけだし。 そして誰か僕に知恵を授けてください(笑)
そもそもGPGPUとは
GPGPU(General-Purpose computations on Graphics Processing Units) 直訳すると グラフィック処理装置で行われる汎用的な計算(あってるかなw)となる。 となると、『つか今までGPU上での計算は汎用的な計算ではなかったの?? 』という疑問が上がっていると思われる。
そもそも初期のグラフィックカードを扱う手段はOpenGLやDirectXと言ったAPIを使用してしかグラフィックカードをやりとりが出来なかったことが大きく起因している。もしグラフィックカード上で足し算をさせようと考えた時、あくまでもグラフィック処理 つまりレンダリングしているかのような処理を書いて計算させる必要があった。
つまり、超大雑把にいうと、
1 + 2 = 3
ではなく
赤 = 1, 青 = 2, 紫 = 3
と最初に定義し、
赤 + 青 = 紫
を実行する必要があった。また計算自体をシェーディング言語(まあ計算方式を最適化したりするなら使うしか無いよね)で記述するなどの必要があり敷居があまりにも高かった。
まあ当然といえば当然なんだけどこんなことやってらんねーよとなるのが普通で、一部の奇特な方々にしか広まっていなかった。 そこで登場したのがCUDAとなる。2007年らしい。
CUDAアーキテクチャーについて
一番大きなところをかいつまんで言うと、 CUDA未対応のGPUコアでは単精度浮動小数点演算がIEEEの仕様(IEEE 754)を満たさないので、それを満たすようにALU(Arithmetic Logic Unit)を改良する必要があった。 またグラフィックカードの共有メモリ(VRAMとか言われるやつですね)にCPU側からアクセス出来るように改良したものとなる。
ま、ふーん感じで終わったと思いますがw 次回から実際にコードを示して行こうと思います(文章書く量みじけーなとか言わないでねw)
参考文献
(markdownに埋め込んでるせいでうまく横並びになってくれないorz 使ってるHUGOのテンプレちょいカスタマイズしよう(そのうち))